Imagor - A fast, lightweight image server for your projects
Image servers can be very powerful tools to add to any project but that can often require large amounts of hardware to get desired performance not to mention they are often installed manually (or scripted) but either way not as nice as running it in a container.
Enter, Imagor - a fast, container image that can be spun up in a matter of minutes and even has a production mode where you can enter a secret as part of the config to avoid DDoS attacks or even just service abuse.
We will give this a go in "unsafe" mode, not recommended for production, but you can read up here on what to set when the time comes to publish your service.
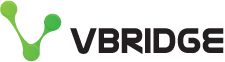
Fire up a terminal/console where you have docker installed and run the command
docker run -p 8000:8000 shumc/imagor -imagor-unsafe
You can modify the port if you already have something running on that port locally.
It will pull down the image from the docker hub and you will be up and running, if you want this to run as a daemon in the background just throw a -d param after the run portion of the command.

Now, let's take a look at what it can do.
Reference Image
I was in Queenstown last week and before dropping into this tree root infested wet track that was rather spicy I nabbed this shot.

Its a 3024 x 4032 image coming in at 4.8mb. So if we wanted to use these images on the web we would want to make it a little more friendly in file size/dimensions.
I have hosted the image on Google Photos and the URL is rather large so for the purposes of this demo, I have thrown it through a url shortener, the image is hosted here shorturl.at/bltI4
Square Resize Example
There are a tonne of options you can see on the readme of the project but here is a a common example, resizing to be a square
/unsafe/500x500/shorturl.at/bltI4 , will return a 500px x 500px crop of our image

Not bad, but I want more of my bike frame in and less trees so, we can use the VALIGN option (there is also a HALIGN)
/unsafe/500x500/bottom/shorturl.at/bltI4 - will do the same resize but focus on the bottom.

Much better!
Rotating the Image
Given the same 500px crop, let's also rotate it, for this you need to use a filter in the url, so extending our crop example you now have the following, btw rotate supports 90, 180, 270, we ran with 270 for this one.
/unsafe/500x500/bottom/filters:rotate(270)/shorturl.at/bltI4

Adding a Watermark
Lots to break down on this one, but given a logo from my personal blog
The logo is here, benyoung.blog/content/images/2019/07/Artboard-1@600x.png which is around 600px wide and 200px in height, too big for this image but I will show you how to resize it too, this way i can have a large size watermark file that will work for all image sizes.

Let's take a look at the watermark command, it is another filter and in the format of
watermark(image, x, y, alpha [, w_ratio [, h_ratio]])
- Image, your image URI
- x, horizontal position, entered as a fix position, percent or even named like "center"
- y, horizontal position, entered as a fix position, percent or even named like "center"
- Alpha, transparency scale, 0 - 100
- w_ratio, percentage width of the watermark (where we will resize the large logo)
- h_ratio, percentage height of the watermark (where we will resize the large logo)
/unsafe/500x500/filters:watermark(benyoung.blog/content/images/2019/07/Artboard-1@600x.png,0,0,20,40,40)/shorturl.at/bltI4
I ran with;
- 0, 0 for the x and y position, meaning it will be top left
- 20% for alpha/opacity
- 40 for the percentage size / ratio of the watermark
We are then left with the following

Grayscale
Colour was so last year, let's make this sucker an eligible candidate for bike-noir.
You guessed it, another filter. "greyscale"
/unsafe/500x500/filters:grayscale()/shorturl.at/bltI4

Quality
Adjusting the quality is a big one too and very common when exporting images for web. Just like in photoshop the scale runs from 0 to 100, where 100 is the "highest".
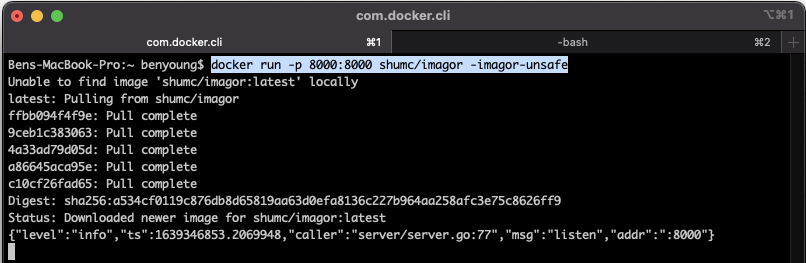
It is another filter, this time quality(value). I have upped my image size now to 1000x1000 and the baseline out of the image server at "max quality" or 100 is 1.25MB

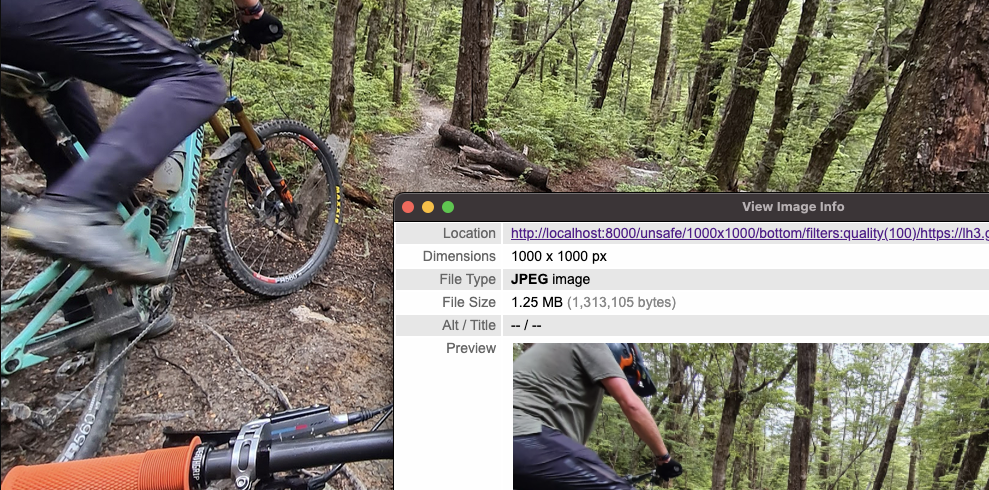
Adjusting it down to around 75% which is where i like as a starting point gives us an image which is still more than suitable for web viewing and comes in at 281kb

Conclusion
A super simple image server that works as advertised and has a million options. Can be spun up in minutes to start writing code against and when you are ready to push this to production then it supports everything it needs to make sure it is not going to get abused.
What is there not to like?